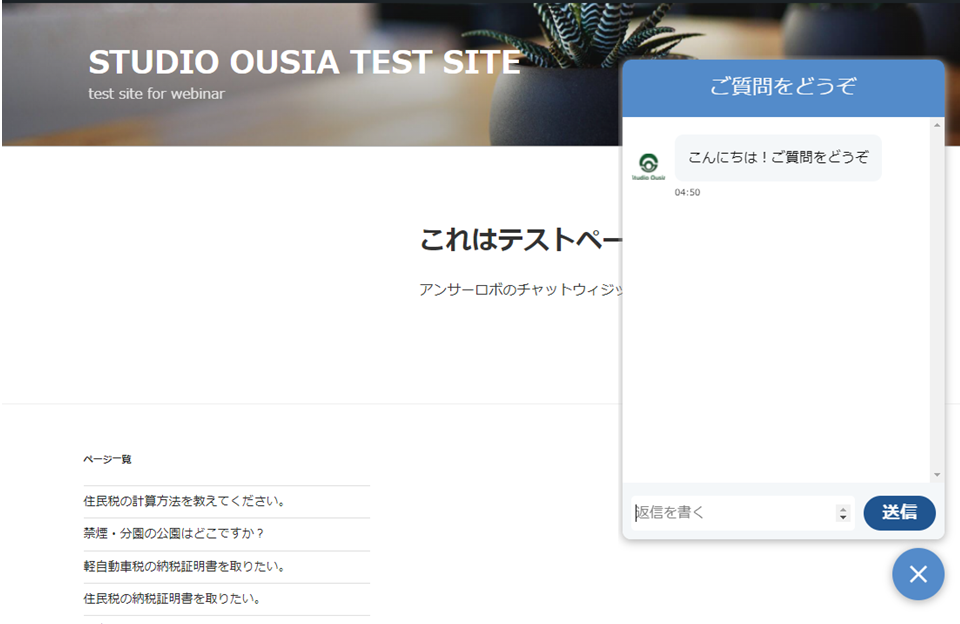
アンサーロボのアカウントと連携したチャットウィジェットをお好きなウェブページに実装することができます。
実装イメージは下記の通りです。

チャットウィジェットの管理
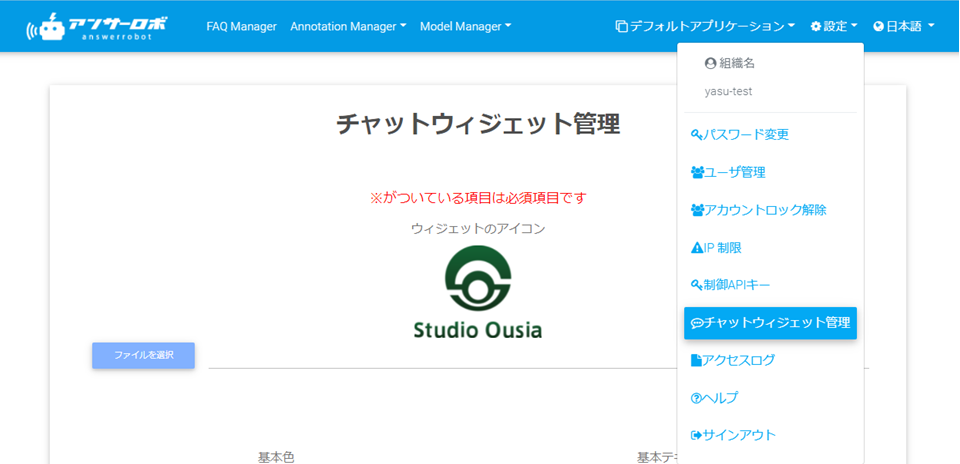
上部ヘッダーの「設定」より「チャットウィジェット管理」を選択してチャットウィジェットの管理画面に遷移します。

チャットウィジェット管理にて、各種機能を管理することができます
- 設定を変更した際、ページ下部の「更新」ボタンを押して反映をするようにしてください。
- 表示文言を指定する箇所につきましては、全て最大文字数が255文字です。
- 末尾に ※ がついている項目は必須項目です。仕様を指定する必要があります。
ウィジェットのアイコン: チャットウィジェット内でシステムからのメッセージ提示の際に発言元として提示されます。登録できる画像ファイル形式はjpg(jpeg)、png、gifで、最大画像サイズは15MBです。
画像の枠は縦:横=1:1で実装しております。登録した画像が正方形でない場合は、枠に収まるように画像が自動修正されます。あらかじめ正方形の画像をご準備いただくことを推奨しております。

本色・基本テキスト: ①チャットウィジェットが閉じている時の文字と背景の色 ②チャットウィジェットを開いた時のヘッダの文字と背景の色、ウィジェットを閉じる×ボタンの表示色 を指定します。
チャットBOXを開く前の文言: チャットウィジェットが閉じている時の表示文言を指定します。
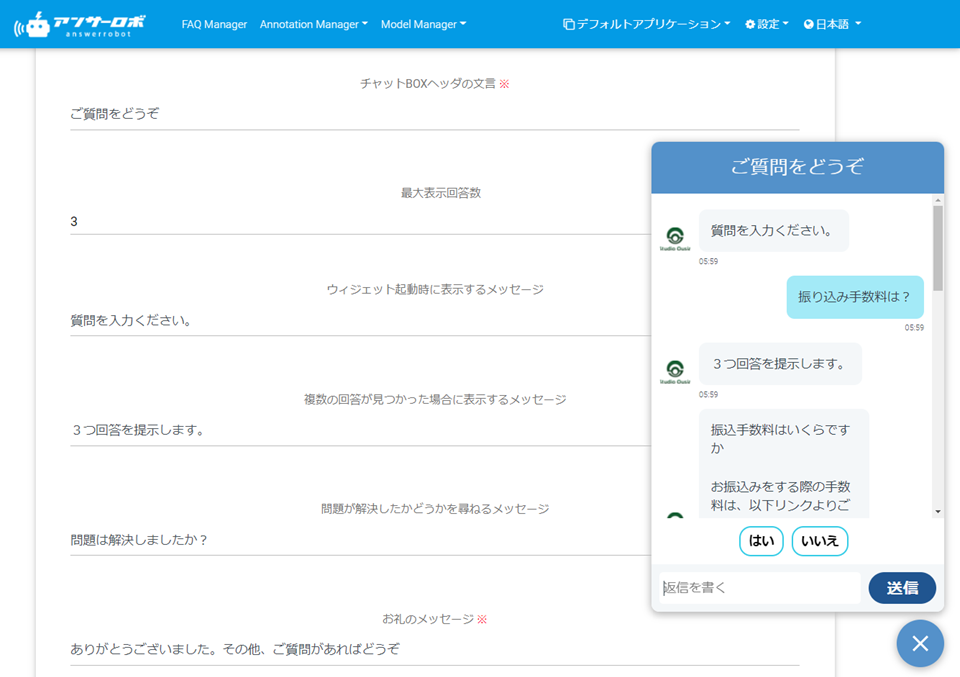
チャットBOXヘッダの文言: チャットウィジェットを開いた時のヘッダの表示文言を指定します。
ウィジェット起動時に表示するメッセージ: 起動時にシステムからのメッセージとして表示される文言を指定します。指定がない場合、ウィジェット起動時に何も表示されません。

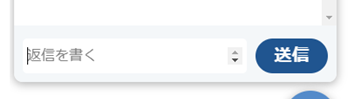
送信ボタンの背景色・送信ボタンのテキスト色: ユーザーがテキスト送信時に押すボタンの背景色、「送信」文字の色を指定します。

最大表示回答数: 回答結果をいくつ表示するか指定します。
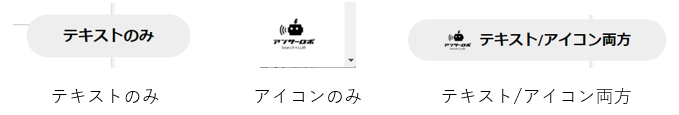
お問い合わせボタンのスタイル: チャットウィジェットが閉じているときの状態を指します。

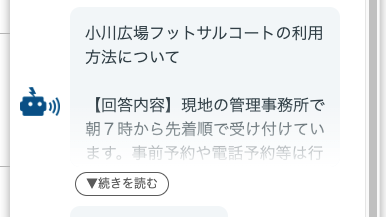
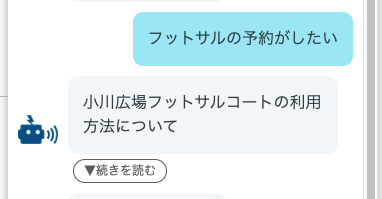
回答文折り畳み機能: チェックを入れると、回答が長い時に「▼続きを読む」ボタンを表示し、回答を折り畳みます。

また、折り畳んだ際に回答のタイトルのみ表示するか、回答本文を一部表示するかを選択することができます。

どちらの設定を選択いただいても、第一回答の開始点が表示される仕様になっています。
FAQ回答テキストをHTMLとしてそのまま表示する: FAQに登録されているHTMLをチャットウィジェット内のテキスト等に反映することができます。
・デフォルト(チェックが入っていない状態)では登録されたHTML情報は無効となります。
・チェックを入れるとHTMLが有効になり、ウィジェット内に反映されます。この時、FAQ本文中に記載のURLを自動的にハイパーリンクにする機能が解除となりますのでご留意ください。URLの自動リンクをおこなう場合は、「ご利用できるHTMLのサンプルはこちら」をご参照ください。
参考:ご利用できるHTMLのサンプルはこちら

複数の回答が見つかった場合に表示するメッセージ: 複数の回答を示す前に表示する文言を指定します。最大表示回答数が1の場合は表示されません。

問題が解決したかどうかを尋ねるメッセージ: 回答の後に表示される文言を指定します。指定がされている場合、「はい」「いいえ」のボタンが表示されます。
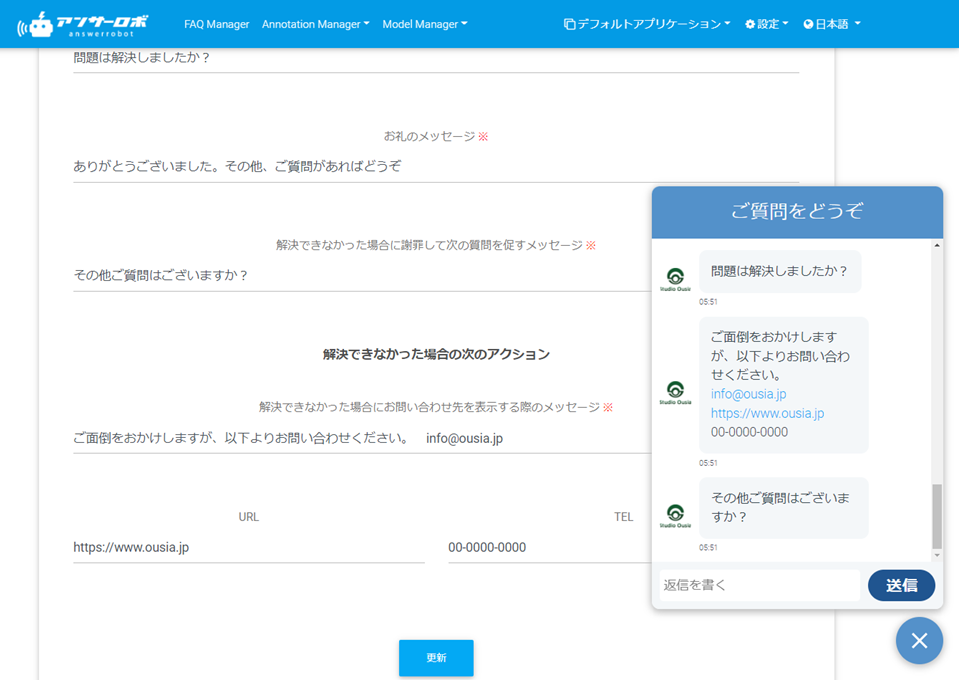
お礼のメッセージ: 問題が解決したかどうかを尋ねるメッセージに対して「はい」と回答された場合に表示される文言を指定します。
※以下は問題が解決したかどうかに対して「はい」と回答した時の表示画面とその時の設定です。

解決できなかった場合に謝罪して次の質問を促すメッセージ: 問題が解決したかどうかを尋ねるメッセージに対して「いいえ」と回答された場合に、「解決できなかった場合の次のアクション」の後に表示される文言を指定します。
解決できなかった場合の次のアクション: 問題が解決したかどうかを尋ねるメッセージに対して「いいえ」と回答された場合に最初に表示される文言を指定します。URLはhttpで始まるwebアドレスである必要があります。「URL」「TEL」では改行が行われます。
※以下は問題が解決したかどうかに対して「いいえ」と回答した時の表示画面とその時の設定です。

設定変更の更新
チャットウィジェットの設定を変更する場合は、該当項目を編集し、「更新」ボタンを押下することで変更することができます。変更後のチャットウィジェットの仕様はサンプルとして右下に表示されます。
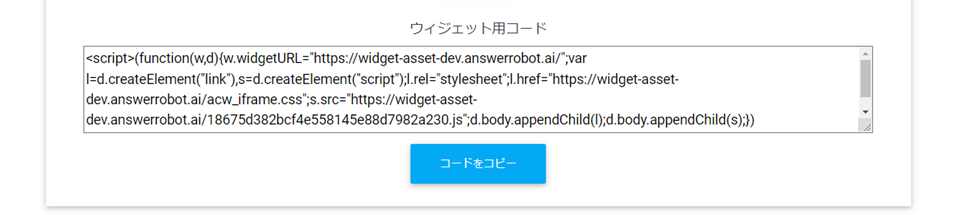
ウィジェット用コード
チャットウィジェットは指定コードをHTMLコードとしてWEBページに貼り付けることで実装できます。「コードをコピー」を押すことでコードをクリップボードにコピーすることができます。
ウィジェットの設定を反映するため、「更新」ボタンを押してからコードをコピーすることをお勧めいたします。